Установка кода SAPE
Биржа ссылок SAPE это место, где вы можете не только продвинуть свой сайт, но и не плохо заработать. Чтобы работать с биржей ссылок SAPE, нужно установить на свой сайт код SAPE. Часто у начинающих веб-мастеров возникает проблема с установкой кода. Существует два способа установки кода на сайт - непосредственно в шаблон и с помощью расширения (модуля). В этой статье мы детально рассмотрим первый способ - установку кода в шаблон.
Установка кода SAPE в шаблон Joomla
1. Войдите в свой аккаунт в SAPE (если нет аккаунта - зарегистрируйтесь).
2. Войдите в раздел "Веб-мастеру" и добавьте площадку (сайт).
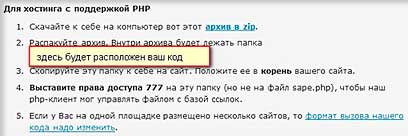
3. В строке скрипт и установка на хостинг с поддержкой языка/движка вам нужно выбрать опцию - с поддержкой PHP.

4. Чтобы получить код Sape, как сказано в инструкции (смотрите рисунок выше), скачайте zip-архив на компьютер и разархивируйте его.
5. Полученную папку скопируйте в корень вашего сайта и выставьте на нее права доступа 777. Как можно выставить права на папку почитайте здесь.
6. Теперь нужно вставить код в файл шаблона index.php. Для этого войдите в административную панель - Расширение - Менеджер шаблонов. Выберите Ваш шаблон и кликните по кнопке "Редактировать HTML".
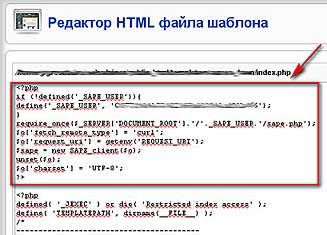
7. Вставьте следующий код в самое начала файла, как показано на рисунке ниже. Вместо слова ваш идентификатор вставьте код (название вашей папки, установленной в корень сайта)

<?php
if (!defined('_SAPE_USER')){
define('_SAPE_USER', 'ваш идентификатор');
}
require_once($_SERVER['DOCUMENT_ROOT'].'/'._SAPE_USER.'/sape.php');
$o['fetch_remote_type'] = 'curl';
$o['request_uri'] = getenv('REQUEST_URI');
$sape = new SAPE_client($o);
unset($o);
$o['charset'] = 'UTF-8';
?>
8. Для вывода ссылок в нужное место шаблона используйте следующий код (в скобках указано количество ссылок, эту цифру можете изменить). Таким образом вы создадите блок из двух ссылок. Вы можете создать 2-3 таких блока и разместить в разных местах шаблона
<? echo $sape->return_links(2); ?>
Вот пожалуй и все. Да, еще бы хотелось добавить, если вы хотите разместить блок в конце текста статьи, найдите в шаблоне следующую строку <jdoc:include type="component" /> и после нее вставьте блок, прописав к нему стиль в template.css ("Редактировать CSS" в шаблоне). Блок будет выглядеть таким образом:
<div class="sapalink"><? echo $sape->return_links(); ?></div>
Таким же образом можете вывести ссылки под модулями слева или справа. И напоследок хочу дать совет, не размещайте на странице много ссылок. Вполне достаточно 4-5 ссылок помещенных в 2-3 блока, которые должны быть расположены в разных местах шаблона. В следующей статье я расскажу, как установить код SAPE с помощью модуля.


Комментарии
RSS лента комментариев этой записи