Ссылка-якорь
Что такое ссылка-якорь
Якорь (анкор) - это метка с уникальным именем, находящаяся в определенном месте веб-страницы, которая предназначена для перехода к ней по ссылке. Анкор от англ. anchor (якорь, привязка) - текст ссылки, расположенный между тегами <a> и </a>, таким образом становится понятно, откуда взялось название "якорь".
Якоря применяют для того, что бы направить посетителя сайта в определённое место статьи, тем самым избавляя его от перемещения по странице с большим объёмом материала. Если вы хотите изучить HTML и вникнуть в детали, я подробно объясню, как создать якорь в HTML. Если вам это не нужно, можете сразу обратиться к последнему разделу статьи "Как создать ссылку-якорь в Joomla".
Как создать ссылку-якорь в HTML
1. Вначале нужно сделать метку (вставить якорь) в соответствующем месте страницы сайта и дать ей имя. В примере ниже, якорю дано имя "link", но вы можете присвоить якорю своё имя. Обычно это слово обобщает смысл текста, на который вы даёте ссылку и пишется на латинице, может содержать и латинские буквы, и цифры. Количество якорей на странице может быть сколько угодно, но обязательное условие - имя якоря должно быть уникальным и не должно повторяться.
Для создания ссылки в HTML используется тег <a>. Атрибут <name> данного тега - задает имя якоря внутри документа.
Пример: <a name="link"></a>
Примечание: В XHTML и HTML5 вместо name для определения якоря нужно указывать атрибут id. Между <a> и </a> текст писать не обязательно, так как задача якоря указать место закладки на странице.
Пример: <a id="link"></a>

2. К якорю надо создать ссылку, кликнув по которой посетитель попадёт в то место, где находится якорь.
Для создания ссылки в HTML используется тег <a>. Атрибут <href> данного тега - задает адрес документа, куда следует перейти. Тег <a> с атрибутом <href> - обычная ссылка, к которой, для создания ссылки на якорь в конце URL адреса нужно добавить символ решетки # и имя якоря.
Пример: <a href="/#link">Текст для перехода </a>
Примечание: Если якорь и ссылка на него находятся на одной странице, адрес страницы в ссылке указывать не нужно.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Пример: <a href="#link">Текст для перехода </a>

Как создать ссылку-якорь в Joomla
Как создать ссылку-якорь покажу на примере своей статьи "Выбор хостинга". В этой статье мне нужно представить пользователю более подробную информацию о слове ДОМЕН, значение которого подробно описано в статье "Как создать сайт", находящейся на главной странице сайта.
Моя задача - создать якорь (закладку) в том месте страницы сайта, где начинается описание слова, а в статье "Выбор хостинга" сделать ссылку на страницу с якорем.
1. Вначале нужно создать якорь.
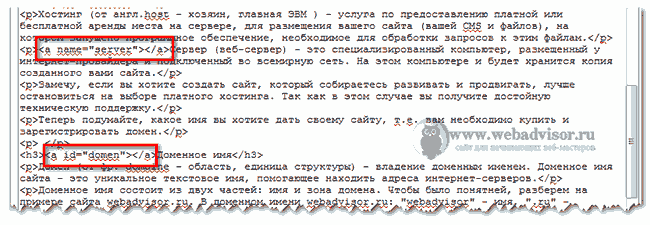
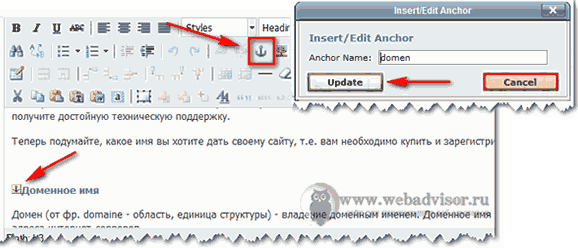
Для того, чтобы создать якорь, открываю для редактирования статью "Как создать сайт", ставлю курсор в начале заголовка раздела "Доменное имя" и кликаю по иконке якоря "Вставить/редактировать якорь". Даю имя якорю - domen и жму "Обновить".
В результате, перед разделом "Доменное имя", появился значок якоря. Сохраняю статью.

2. Затем нужно создать ссылку на страницу с якорем.
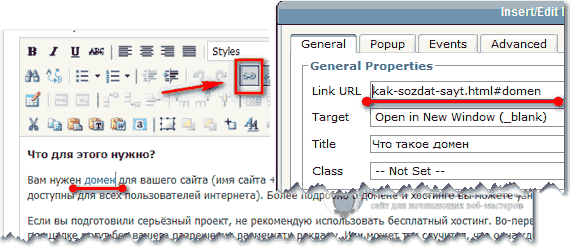
Для того, чтобы создать ссылку, открываю для редактирования статью "Выбор хостинга", выделяю слово ДОМЕН и кликаю по иконке ссылки "Вставить/редактировать ссылку".
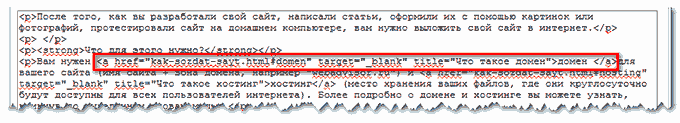
Копирую URL-адрес страницы, где находится якорь, добавляю к URL-адресу символ # и название якоря domen. Указываю, что открывать страницу нужно в новом окне и жму "Обновить"

Вот и всё. Теперь, если кликнуть по слову ДОМЕН в статье Выбор хостинга, откроется страница статьи "Как создать сайт" в том месте, где установлен якорь. Значит всё выполнено правильно.



Комментарии
Если ещё актуально. Нужно поставить тег ниже или выше необходимого уровня. Т.е. если надо, чтобы по клику переходили сразу на заголовок, то тег надо ставить прямо над заголовком статьи или материала.
Жанна, если к якорям вы создавали ссылки с относительным адресом, все будет работать. Если же вы создавали ссылки с абсолютным адресом (с именем домена), якоря будут работать, если имя домена внесено правильно.
Вопрос: будут ли работать ссылки-якоря при переносе сайта с локального хостинга на удаленный?
Все понятно, что и как! Спасибо! Вопрос: а как сделать выделенным ту часть на которую ссылается якорь в хтмл??? Т.е. есть несколько коротких статей, 2-3 строки, соответственно и несколько якорей- ссылок, нужно что бы место куда ссылается якорь было выделено каким-нибудь фоном, что бы не путались в статьях… Это реально???
RSS лента комментариев этой записи