Как сделать картинку ссылкой
Часто веб-мастера сталкиваются с необходимостью в качестве ссылки использовать картинку. В данной статье рассмотрим, как сделать картинку ссылкой в HTML и как сделать картинку ссылкой в Joomla.
Несмотря на то, что CMS Joomla упрощает работу и не требует особых знаний HTML и CSS, думаю, что осваивая приемы работы веб-мастера, нужно обязательно изучать HTML и CSS. Поэтому в первой части статьи я покажу, как сделать картинку ссылкой в HTML, если вам это не интересно, можете сразу перейти ко второй части статьи, и почитать, как сделать картинку ссылкой в Joomla.
Как сделать картинку ссылкой в HTML
В данном примере рассмотрим, как можно сделать картинку ссылкой, редактируя html-код материала. Загрузите нужную картинку в папку для изображений на сервер и откройте статью для редактирования в HTML. В Joomla нужно кликнуть мышкой по кнопке "Редактировать HTML-код".
И так, начнем учиться делать картинку ссылкой в HTML.
1. Для создания ссылки в HTML используется тег <a>. Атрибут <href> данного тега - задает путь к документу, на который нужно перейти.
<a href="/URL-адрес ссылки" >Название ссылки</a>
2. Для вывода изображения в HTML используется тег <img>. Атрибут <src> данного тега - задает путь к картинке.
<img src="/Путь к картинке" >
3. Для того, чтобы картинка стала ссылкой, объединяем теги:
<a href="/URL-адрес ссылки" ><img src="/Путь к картинке" ></a>
Пример:
<a href="/kak-vstavit-kartinku-v-statyu-joomla.html" title="Как вставить картинку в статью Joomla"><img src="/images/joomla/26.gif" border="0" align="left" />
Для примера, кликнув по картинке ниже, вы попадете на страницу сайта со статьей "Как вставить картинку в статью Joomla"
Путь к картинке может быть относительным адресом или URL-адресом.
Если картинка находится в папке на вашем сайте, нужно указывать относительный адрес, например:
<img src="/images/joomla/26.gif".
URL-адрес нужно указывать в том случае, если вы использует картинку с другого сайта.
Дополнительно можно использовать:
target="_blank" - ссылка должна открываться в новом окне;
align="left" - выравниваем картинку по левому краю;
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
alt="Описание картинки" - альтернативный текст для картинки (выводится вместо картинки, если в браузере отключена загрузка изображений);
title="Текст при наведении" - текст, который будет выводится при наведении курсора на картинку;
width="200" - ширина картинки;
height="100" - высота картинки;
border="0" - рамка вокруг картинки (по умолчанию вокруг картинки появляется рамка в 1 px, для того, чтобы убрать рамку, нужно поставить значение "0").
Как сделать картинку ссылкой в Joomla
В данном примере рассмотрим, как можно сделать картинку ссылкой с помощью кнопки "Вставить/Редактировать ссылку" в редакторе Joomla. Допустим вам нужно, чтобы изображение в статье являлось ссылкой и вело на определенную страницу сайта. Для этого вам нужно выполнить следующие действия:
1. Загрузите нужную картинку в папку на сервер, где у вас хранятся изображения.
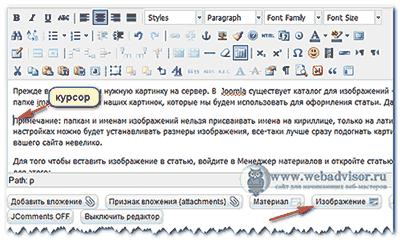
2. Откройте статью для редактирования, установите курсор в нужное место и кликните мышью по кнопке "Изображение" внизу редактора. Найдите и загрузите нужную картинку.

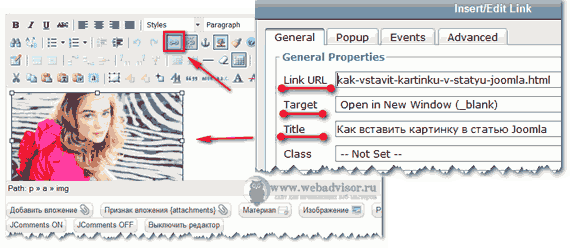
3. Кликните по картинке мышью (вокруг картинки образуется рамка). Затем кликните по кнопке "Вставить/Редактировать ссылку" в верхнем меню редактора (смотрите рис. сверху). Заполните поля: адрес ссылки - скопируйте адрес страницы, на которую будет вести ссылка;
цель - открыть в новом окне (_blank);
название - укажите название (будет видно, при наведении курсором на картинку)

4. Если все сделано правильно, кликнув по изображению, вы попадете на указанную в ссылке страницу. Для примера, кликнув по картинке ниже, вы попадете на страницу сайта со статьей "Как вставить картинку в статью Joomla"
Таким образом, вы можете сделать картинку ссылкой или с помощью кнопки в редакторе или редактируя html-код материала. Далее читайте о выводе картинки в модальном (всплывающем) окне в lightbox .





Комментарии
Уточните, что значит "не могу выложить в Интернет", у вас сайт на локальном сервере?
Да. Можно отредактировать html-код материала или с помощью стандартных возможностей движка.
RSS лента комментариев этой записи