Обтекание картинки текстом
Как сделать обтекание картинки текстом
В предыдущей статье мы рассматривали вопрос, как вставить картинку в текст, теперь будем учиться делать обтекание картинки текстом.
Мы вставили картинку в статью, однако пока все выглядит довольно таки некрасиво - текст не обтекает картинку. Сейчас мы это исправим.

Наша задача вставить картинку так, чтобы между картинкой и текстом был определенный отступ, и наша картинка как бы обтекалась текстом. Этого можно добиться тремя способами:
- Обтекание картинки текстом средствами HTML;
- Обтекание картинки текстом средствами CSS;
- Обтекание картинки текстом средствами редактора Joomla.
Обтекание картинки текстом в HTML
Для того, чтобы текст обтекал картинку мы выделим фрагмент документа с картинкой и пропишем стиль для этого фрагмента прямо внутри HTML документа. Здесь нужно определиться, по какому краю вы будете выравнивать изображение по левому или по правому. Если вы выравниваете картинку по левому краю, нужно чтобы текст обтекал ее справа. И наоборот, если вы вставляете картинку справа, нужно чтобы текст обтекал картинку слева.
Допустим, нужно выровнять картинку по левому краю с обтеканием текста по его правой стороне и задать отступы: сверху - 5px, справа - 10px, снизу - 5px, слева - 0px.
- Для выделения фрагмента (блока) в документе в HTML служит элемент <div>
<div>…</div> - Для определения стиля элемента служит универсальный атрибут <style>
<div style=…>…</div> - Свойство <float> отвечает за выравнивание элемента по определенному краю, с обтеканием его остальными элементами с других сторон
- Свойство <margin> отвечает за область внешних отступов:
<margin-bottom> устанавливает размер отступа от нижней границы элемента;
<margin-left> размер отступа от левой границы элемента;
<margin-right> размер отступа от правой границы элемента;
<margin-top> размер отступа от верхней границы элемента.
Зададим фрагменту документа с картинкой стиль, используя вышеописанные свойства:
<div style="float:left; margin-top: 5px; margin-right: 10px; margin-bottom: 5px; margin-left: 0px; ">Картинка</div>
Код нашей картинки в HTML выглядит так:
<img src="/images/joomla/adminka_20.png" border="0"/>
Вставим в div нашу картинку, в результате получилось:
<div style="float:left; margin-top: 5px; margin-right: 10px; margin-bottom: 5px; margin-left: 0px; "><img src="/images/joomla/adminka_20.png" border="0"/></div>
Сократим запись:
<div style="float:left; margin: 5px 10px 5px 0px "><img src="/images/joomla/adminka_20.png" border="0"/></div>
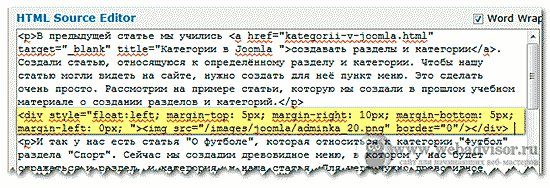
На картинке ниже вы видите данный код в HTML документе.

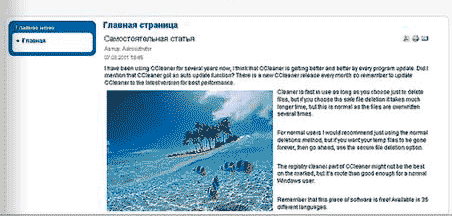
Вот так теперь выглядит наша статья. Картинка обтекается текстом, между текстом и картинкой появился отступ.

Если вы будете вставлять картинку, выравнивая ее по правому краю, соответственно html-код будет несколько другим:
<div style="float:right; margin-top: 5px; margin-right: 0px; margin-bottom: 5px; margin-left: 10px;"> После картинки вставляем код: </div>.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Можете поэкспериментировать с кодами. Главное добиться желаемого результата. И еще совет, обязательно просматривайте результаты ваших экспериментов хотя бы в основных браузерах: Internet Explorer, Mozilla Firefox, Opera. Если все выглядит как вы планировали, значит, вы со своей задачей справились.
Однако, хотелось бы заметить, что применение внутренних стилей скорее должно быть исключением, чем правилом. Для того чтобы не засорять html-код лишними тегами, тем самым увеличивая время загрузки веб-страниц, лучше все-таки делать все по правилам. То есть, стили нужно прописывать в соответствующих файлах CSS.
Обтекание картинки текстом в CSS
Прописать стиль для картинки с обтеканием текста в CSS совсем несложно. И заметьте, насколько уменьшается количество тегов в документе, по сравнению с вышеописанным методом.
- За вывод изображения на веб-страницу отвечает тег <img>.
- За выравнивание элемента по определенному краю, с обтеканием его остальными элементами отвечает свойство <float>.
- За область внешних отступов отвечает <margin>.
- Класс (.class) в CSS служит для придания элементам индивидуального стиля, отличного от основного стиля, прописанного в документе.
Сначала добавим класс стиля к изображению. Для этого, селектору img дадим имя .fotoleft. Открываем файл с расширением .css, в котором прописаны стили и прописываем стиль для нашей картинки:
Img. fotoleft {
float: left;
margin: 12px 12px 12px 0;
}
Теперь применим класс class="fotoleft" к тегу <img> в файле HTML. Открываем статью в исходном коде и прописываем класс для картинки:
<img src="/картинка.png" width="150" height="110" class="fotoleft" />
Таким образом, мы выровняли картинку по левому краю с обтеканием текста по его правой стороне и задали величину отступов: сверху - 12px, справа - 12px, снизу - 12px, слева - 0px. Теперь, чтобы таким же образом выровнять любую другую картинку, нужно всего лишь присвоить ей созданный нами класс стиля.
Обтекание картинки текстом в Joomla
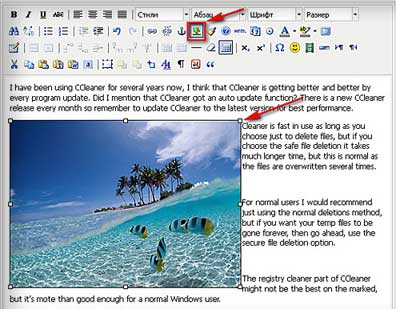
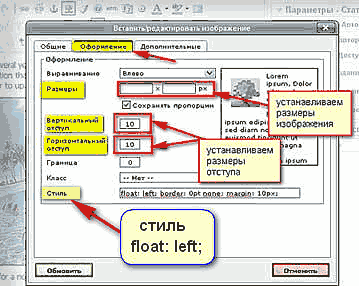
Выровнять изображение по краю можно с помощью меню "Вставить/редактировать изображение". Для этого вы должны кликнуть по изображению в нашей статье, вокруг картинки появиться рамка. Затем кликните по иконке "Вставить/редактировать изображение".

Перед вами откроется окно, в котором надо перейти на вкладку "Оформление". Здесь можно не только установить отступ, но и изменить размеры изображения.
Для того, чтобы текст обтекал картинку, установите в строке Стиль (Style) значение:
float: left; - если выравниваете картинку по левому краю (alignment: left);
float: right; - если выравниваете картинку по правому краю (alignment: right).
Для того, чтобы текст не слился с картинкой, задайте горизонтальные и вертикальные отступы - 10 (px). После того как оформите изображение, не забудьте нажать на кнопку "Обновить"
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе

Вы видите, что у нас появился отступ. Кстати, с помощью меню "Вставить/редактировать изображение" вы можете сделать подпись под изображением или чтобы подпись появлялась при наведении курсора на изображение и т.д. В этом, думаю, не сложно разобраться, поэкспериментировав с настройками.

С вставкой изображений в текст мы разобрались, следующая моя статья будет посвящена созданию меню для самостоятельной статьи.



Комментарии
т/е в ней должна быть png текст и справа ссылка, подскажите пожалуйста как правильно написать код для такой кнопки? может это делается через плагин табл? т/к при наведении на него он меняет оттенок. вот ссылка на сайт с кнопкой http://bestinvestor-pamm.ru/
Буду Вам признателен за помощь.
Еще один омомент, сайт я верстаю в вордпрессе.
Видео можно поместить в div и для дива прописать стиль, подробнее здесь: /float-v-css.html
Так что бы оно и позиционировало сь, и обтекало текст, отступы выставлялись.
Про это вообще ни чего нет в инете...
Был бы Вам премного благодарен за помощь.
Я картинку перемещаю, а текст никак не обтекается, хз что уже делать...
RSS лента комментариев этой записи