Apple touch icon – что это
Apple touch icon
Просматривая лог ошибок сервера, вы можете обнаружить записи примерно следующего содержания:
File does not exist: .../public_html/apple-touch-icon-precomposed.png
File does not exist: .../public_html/apple-touch-icon.png
Это значит, что при входе пользователя на ваш сайт были затребованы, но не найдены две картинки в формате png (код ошибки 404). Обратите внимание на то, что сначала запрашивается картинка apple-touch-icon-precomposed.png, а затем – apple-touch-icon.png. Почему я на этом факте акцентирую внимание, объясню позже, а сначала давайте разберемся, что это за картинки.
Что такое apple-touch-icon.png
Apple-touch-icon.png – это миниатюрная иконка, которая должна представлять ваш сайта или веб-страницу. Предназначена она для пользователей, заходящих на сайт с устройств с мобильной операционной системой (iOS). Для чего нужна эта иконка?
Подобно тому, как пользователи настольных компьютеров могут создавать в браузере закладки на любые веб-страницы, пользователи iPhone или IPad с помощью функции Web Clip могут сохранять на своих устройствах ссылки на избранные сайты в виде значков. Эти ссылки, представленные иконками, называются веб-клипами.
Ярлык на ваш сайт на экране девайса – это мощный инструмент, для того, чтобы о вас помнили. Поэтому думаю, стоит приложить немного усилий и потратить немного времени на создание значка. А что будет, если вы этого не сделаете?
Вот что происходит, когда пользователь кликает по кнопке, для добавления иконки вашего сайта на экран своего устройства. Девайс начинает искать в корне сайта иконку с именем apple-touch-icon-precomposed.png. Если не находит, ищет apple-touch-icon.png. Чем отличаются две эти картинки?
Дело в названии картинок. Если вы назовете иконку сайта apple-touch-icon.png, девайс применит к ней стандартные эффекты свойственные иконкам Apple – добавит блики, тени, скруглит углы. Если вы не хотите, чтобы к иконке вашего сайта применялись эффекты, назовите ее apple-touch-icon-precomposed.png.
Если девайс не найдет ни apple-touch-icon-precomposed.png, ни apple-touch-icon.png, то сенсорный Ipod, iPhone или IPad сохранит скриншот в качестве значка. А это значит, что ярлык на ваш сайт будет безликим, лог будет пополняться новыми предупреждениями об ошибках, лишние запросы будут нагружать сервер.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Как создать apple-touch-icon.png
На сайте разработчиков IOS 7 Apple довольно подробно описаны требования к иконкам и рекомендации по их размещению на сайте (в вольном переводе автора статьи).
- Значок в формате PNG с именем apple-touch-icon.png нужно разместить в корневой папке сайта
- Если вы хотите указать значок для одной веб-страницы или заменить значок веб-сайта с веб-страницы конкретной иконкой, добавьте элемент ссылки на веб-страницу:
<link rel="apple-touch-icon" href="/custom_icon.png">
В приведенном выше примере, замените custom_icon.png файлом иконки. - Чтобы указать несколько значков для устройств с разным разрешением, например, для поддержки устройств iPhone и iPad, нужно добавить атрибут sizes к каждому элементу link следующим образом:
<link rel="apple-touch-icon" href="/touch-icon-iphone.png">
<link rel="apple-touch-icon" sizes="76x76" href="/touch-icon-ipad.png">
<link rel="apple-touch-icon" sizes="120x120" href="/touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" sizes="152x152" href="/touch-icon-ipad-retina.png"> - Наиболее подходящим для устройства, если не указан sizes, является размер элемента до 60 х 60.
Если на сайте нет значка, размер которого бы соответствовал рекомендуемому для устройства, будет использован самый маленький значок из тех, что больше рекомендуемого размера. Если размер значков не превышает рекомендуемый, будет использоваться самый большой значок.
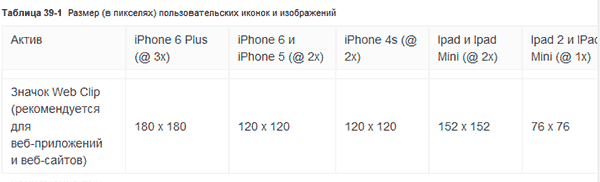
Если ваш веб-контент отличается особым образом, например, узнаваемой цветовой гаммой, есть смысл включить его в иконку. Для того, чтобы ваша иконка отображалась на устройстве должным образом, следуйте рекомендациям, приведенным в этой таблице.

Многие веб-мастера высказывают недовольства по поводу того, что Apple усложняет работу веб-мастера. Может быть и так, но большой проблемы здесь не вижу. Мониторинг некоторых известных веб-ресурсов на наличие в корне сайта apple-touch-icon показал следующее: у Apple - размер иконки 152х152 px, у Яндекса - 57х57 px, у Одноклассников - 129х129 px, у Facebook - 57х57 px, вКонтакте и у Гугла apple-touch-icon не обнаружены.

Ну и в заключение, вы можете создать иконку для своего сайта любого размера с эффектом и без, с помощью онлайн генератора пройдя по этой ссылке.


