Как сделать картинку фоном
Для оформления материалов вебмастера довольно часто используют фоновые изображения. Использование картинки в качестве фона для материала – не только возможность сделать страницу сайта узнаваемой. Картинка может быть просто элементом декора сайта, либо в какой-то мере представлять тему материала. В любом случае использование фонового изображения - хороший способ для реализации дизайнерский замыслов. В первой части статьи вы узнаете, как сделать картинку фоном в HTML, во второй части – как сделать картинку фоном в CSS.
Как сделать картинку фоном в HTML
Так как многие начинающие вебмастера или малознакомы или совершенно незнакомы с HTML и CSS, я на примере статьи покажу, как можно изменить фон материала. Стиль фона мы будем прописывать непосредственно в материале (в HTML-редакторе). Однако замечу, не смотря на то, что встроенные стили будут работать, старайтесь всё-таки работать по правилам, т.е. стили прописывать в соответствующих файлах CSS. Для начала разберём свойства, которые мы будем использовать для создания стиля фона.
Фон (background)
В CSS фон сайта определяет такое универсальное свойство, как background. Оно позволяет установить одновременно до пяти характеристик фона:
background-image – устанавливает фоновое изображение, в качестве значения используется путь к файлу (url(путь к файлу));
background-position – задаёт начальное положение изображения (left, center, right, top, bottom);
background-attachment – устанавливает, будет ли изображение прокручиваться вместе с документом или займёт фиксированное положение (fixed, scroll, local);
background-repeat – устанавливает, как будет повторяться изображение (repeat-x, repeat-y, space, round, no-repeat);
background-color – определяет цвет фона (цвет, transparent, inherit).
Теперь, когда у вас есть набор инструментов, и вы знаете возможности каждого из них, можно приступать к работе.
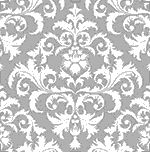
Пример. Допустим, нам необходимо создать равномерный узорный фон для статьи.

1. Найдём в Интернете небольшую картинку (см. рис) и закачаем её на сервер, к примеру, в папку images. Таким образом, относительный адрес картинки у нас будет images/uzor.png:
background-image: url('/images/uzor.jpg');
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
2. Если не задано начальное положение картинки, по умолчанию картинка будет находиться в левом верхнем углу. Так как это нас вполне устраивает, мы не будем указывать с помощью background-position начальное положение картинки, но чтобы замостить узором весь фон, нам нужно указать, чтобы наша картинка повторялась (repeat):
background-repeat: repeat;
3. Дополнительно укажем, чтобы картинка прокучивалась вместе с документом (scroll):
background-attachment: scroll;
Теперь наши действия таковы - мы заключаем наш текст (или часть текста, если вы хотите, чтобы лишь часть текста была на фоне картинки), в контейнер (div). Элемент <div> служит для выделения фрагмента документа с целью изменения вида содержимого.
<div>…</div>
и прописываем для него стиль (style):
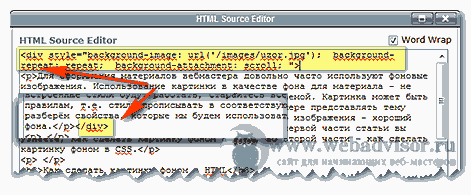
<div style="background-image: url('/images/uzor.jpg'); background-repeat: repeat; background-attachment: scroll; ">здесь расположен текст нашей статьи</div>
Сокращённая запись кода выглядит так:
<div style="background: url('/images/uzor.jpg') no-repeat scroll;"> здесь расположен текст нашей статьи</div>
В сокращённой записи мы указываем свойства background через пробел. Вы можете воспользоваться любой из этих двух записей.
Далее, открываем нашу статью в HTML редакторе и копируем код в нужное место статьи.
В Joomla входим в Менеджере материалов открываем статью для редактирования, в редакторе кликаем по значку HTML. Копируем код в нужное место статьи.

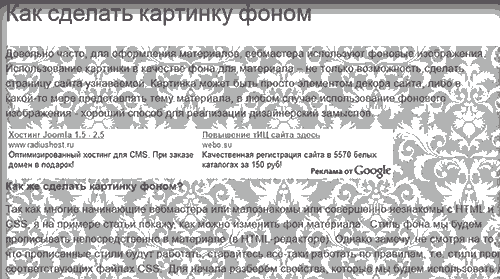
И вот что получилось

Мы создали фон для страницы, но, почитайте вторую часть статьи, и вы убедитесь, что в CSS все это делается гораздо проще.
Как сделать картинку фоном в CSS
В первой части статьи мы встроили стиль прямо в статью. А ведь сделать картинку фоном в CSS не только правильнее, но и гораздо проще. Во-первых, уменьшится количество тегов в документе, по сравнению с вышеописанным методом. Во-вторых, мы присвоим нашему стилю класс, а это значит, что данный стиль мы сможем применять и для других страниц сайта.
Давайте тот стиль, который мы создавали в первой части статьи и напрямую встроили в HTML документ, перенесем в CSS, а затем добавим класс стиля к нашему тексту (или фрагменту текста).
1. В CSS, для придания элементу или группе элементов индивидуального стиля, отличного от основного стиля, прописанного в документе, служит класс (.class). Дадим имя классу .blokbg1. Открываем соответствующий файл с расширением .css, в котором прописаны стили и прописываем наш стиль:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
.blokbg1 {
background-image: url('/images/uzor.jpg');
background-repeat: repeat;
background-attachment: scroll;
}
Или так:
div.blokbg1 {
background-image: url('/images/uzor.jpg');
background-repeat: repeat;
background-attachment: scroll;
}
В первом варианте наш стиль может быть применен к любому элементу, во втором – только к блокам div.
2. Теперь применим созданный класс "blokbg1" к элементу <div> в файле HTML. Открываем статью в исходном коде и добавим class="blokbg1":
<div class="blokbg1">здесь расположен текст нашей статьи</div>
Таким образом, мы сделали картинку фоном. Мы замостили весь фон узором с помощью маленькой картинки. Вы можете сделать фоном одну картинку и поместить её по центру, как в данной статье - картинка с летящей совой. Всё в ваших руках. Пробуйте и экспериментируйте. Далее читайте как сделать картинку ссылкой.



Комментарии
Комбинация в HTML здесь расположен текст нашей статьи работает. Но как вписать в этот код class="animate1 " для поддержания эффекта прозрачности изображения при чтении текста. В моих настройках CSS этот эффект прописан, однако в предложенную Вами конструкцию добавить его никак не получается. Каков выход?
Благодарю Вас.
У вас не загружается картинка, так как неправильно указан ее адрес.
Спасибо огромное,статья оказалась самой полезной из тех что я нашёл,маленький недочёт,на мой взгляд,вот то что вы написали в комментариях про то как сделать на весь экран,лучше было бы в статье написать,я искал именно это!
1.background-size : 100% 100%; (фоновая картинка на все окно по ширине и высоте) или background-size : cover; (масштабирует фон)
2. background-posi tion: 50% 100%; (фоновая картинка внизу по центру)
Возникли вопросы:
1) Как сделать изображение одно, но что бы оно полностью отображалось в статье? К примеру у меня фоновое изображение 1024х768, если текста не много, то в высоту отобразится не все изображение, если смотреть на мониторе большего разрешения, то с права получается пустота и текст выходит за границы изображения (повторение/rep eat не нужно).
2) Как фоновое изображение прикрепить к нижнему краю, по центру статьи?
и напиши в нем дисплэй блок типо так
RSS лента комментариев этой записи