Как работать с Firebug
В предыдущем посте мы рассматривали возможности и особенности установки Firebug. Ну, а теперь вкратце рассмотрим панель инструментов Firebug. Почему вкратце?
Схематически сложно представить все возможности Firebug, однако, программа настолько интуитивно понятна, что ознакомившись с основами работы в Firebug, вы сами разберётесь в особенностях работы со всеми инструментами. Кстати, хотелось бы заметить, тем, кто не очень силён в HTML и CSS, работа с Firebug поможет легче и гораздо быстрее их освоить. Для того, чтобы вам проще было разобраться с программой, мною подготовлен небольшой видеоролик о работе с Firebug. Видео, конечно, хорошо, но прежде, обязательно прочитайте этот материал. И так, сейчас, кратко о самом главном.
Включение/выключение Firebug
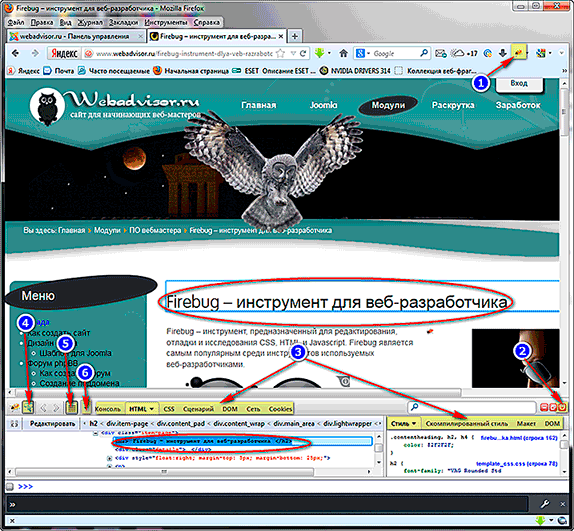
1 - Для включения Firebug нажмите F12 на клавиатуре или кликните по значку Firebug - серому жучку в правом верхнем углу браузера. Жучок станет оранжевым и внизу экрана откроется окно с набором инструментов Firebug.
2 - Для выключения Firebug выполните те же действия – F12 или клик по жучку, жучок станет серым.

Окно инструментов Firebug
3 - Панель вкладок. В окне инструментов Firebug расположены семь вкладок: КОНСОЛЬ , HTML, CSS, СЦЕНАРИЙ, DOM, СЕТЬ, COOKIES. При наведении курсора на вкладки появляются всплывающие подсказки, поэтому, даже новичку будет не сложно разобраться в том, для каких целей используется та или иная вкладка. В каждой вкладке есть меню, которое можно открыть, кликнув по флажку рядом с вкладкой. С помощью кнопки на панели инструментов ненужные вкладки можно отключить.
4 - Кнопка со стрелкой – с помощью её вы сможете анализировать любой элемент веб-страницы. Для анализа щёлкните по кнопке. Затем наведите курсор на любой из элементов страницы. Элемент будет заключён в рамку, щёлкните по элементу. Рамка зафиксируется и в окне инструментов Firebug откроется вкладка HTML, где синим цветом будет выделен данный элемент. В правой половине окна вы увидите стиль этого элемента.
Теперь вы можете редактировать HTML в левой части окна и изменять стиль элемента (цвет, размер и др.) в правой части окна, просматривая изменения в браузере. Для того чтобы сбросить все изменения, обновите страницу.
5 - Кнопка «Командная строка» - позволит вам ввести любые JavaScript. Работает функция автозаполнения – всплывающее окно показывает список всех доступных свойств, введенного выражения. Для вызова помощи введите в командную строку help и нажмите Enter.
6 - Кнопка «Выбор панели» - позволит отключать и подключать вкладки.
Обзор получился очень кратким, поэтому, мною подготовлен небольшой видеоролик, который, надеюсь, вам поможет понять основные принципы работы с Firebug.

